El SEO debería estar presente en todas las fases de un proyecto, desde los planes y objetivos iniciales hasta la subida de contenidos del día a día. Y a pesar de ello, muchas veces lo dejamos para demasiado tarde y nos encontramos con que nuestro sitio web presenta problemas técnicos que afectan a su posicionamiento y que son difíciles de solucionar.
Para evitar este problema, la clave está en integrar el SEO en el desarrollo back-end y front-end desde el principio. Para echarte una mano, aquí te dejo 10 claves de un desarrollo web SEO-friendly.

10 consejos para integrar el SEO en el desarrollo web
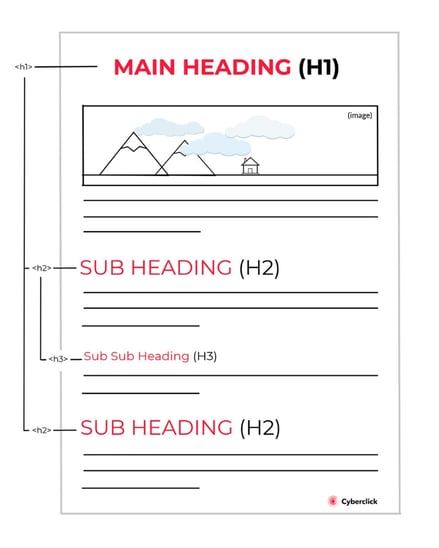
1) Planifica bien la estructura de páginas del sitio
Como mínimo, todas las páginas deberían cumplir con estos requisitos:
- Tener una sola etiqueta H1. Es cierto que la etiqueta H1 no afecta necesariamente al posicionamiento, pero el H1 es la manera más fácil de representar el nivel superior de jerarquía de cada página y no confundir a los buscadores. Por tanto, crea una etiqueta H1 que use automáticamente el título de la página y no incluya otros elementos.
- Disponer de múltiples etiquetas H2, H3 y H4 para los creadores de contenidos. Puedes llegar aún más lejos, pero estas 3 son más que suficientes para la mayoría de sitios. Deja que la persona que crea los contenidos decida cuántas utilizar de cada tipo, siempre y cuando el resultado tenga sentido.
- Usa el elemento <p> para separar los párrafos entre sí. A veces los creadores de contenidos introducen saltos de línea dobles y dificultan los cambios en el desarrollo front-end, así que es mejor evitarlo desde el principio.
- Usa datos estructurados cuando sea relevante. Como mínimo, la web debería incluir contenido estructurado para lugares, productos, reseñas y personas. Así será más fácil que aparezca en un lugar destacado entre los resultados de Google.

2) Piensa en móvil
Como seguramente ya sepas, hace años Google pasó a un enfoque "mobile first" para indexar las páginas. Eso quiere decir que el posicionamiento SEO depende en exclusiva de la versión móvil de la página, incluso si el usuario está haciendo una búsqueda desde un ordenador de escritorio.
Existen varias opciones para crear la versión móvil de tu sitio: URL duplicadas, publicación dinámica, diseño responsive y AMP. En general, las dos últimas son las más recomendables, pero si optas por las URL duplicadas o la publicación dinámica, asegúrate de que sitio para móviles cumple con estos requisitos:
- Tener el mismo contenido que el sitio estándar.
- Tener los mismos títulos y metadescripciones que el sitio estándar.
- Contar con enlaces hreflang que conecten correctamente las versiones web y móvil en diferentes idiomas.
- Tener el robot.txt configurado con instrucciones correctas y que sean iguales para ambas versiones de la web.
- Usar correctamente los elementos rel="canonical" y rel="alternate".
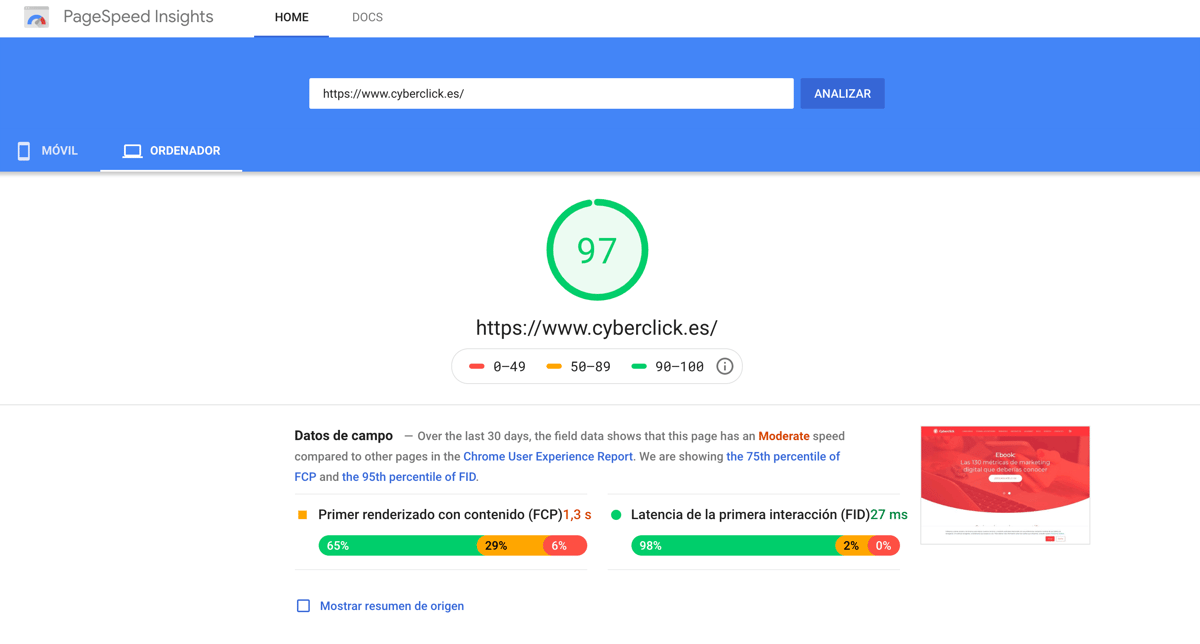
3) Optimiza la velocidad de carga de la página
Sabemos que uno de los principales criterios para determinar el posicionamiento SEO de una página web es la velocidad de carga, y como es lógico en este aspecto influye muchísimo un buen desarrollo. Además, según los estudios de comportamiento de los usuarios, por término medio estos abandonan una página web si tarda más de 4 segundos en cargar.
Para optimizar la velocidad de carga a desde la fase de desarrollo, pon en práctica estas recomendaciones:
- Evita el código duplicado.
- Ten cuidado con los comentarios de código: intenta dejar solo los necesarios, que no sean demasiado largos y que se eliminen antes de dar el paso a producción.
- Elimina las llamadas innecesarias a la base de datos.
- Simplifica el código siempre que sea posible.
- Evita usar demasiados archivos y cuida el tamaño de los mismos.
- Usa la consola de Chrome para analizar el Time To First Bite y solucionar los problemas de los ficheros que tarden mucho en cargarse.

4) Configura bien las URL
La estructura de URL es un aspecto fundamental del SEO on page, así que hay que tenerla en cuenta a la hora de desarrollar la web. Apúntate estos consejos:
- Asegúrate de que la página de inicio tiene una sola URL. Por ejemplo, si tu sitio web es www.zapatos.com, deberías asegurarte de que todos los enlaces internos van a esa URL y no a www.zapatos.com/index.html, www.zapatos.com/default.aspx u otras variantes.
- No uses robots.txt o metarobots para ocultar el contenido duplicado, ya que esto afecta a la estructura de enlaces de la página, no oculta el contenido y afecta negativamente a la autoridad del sitio.
- Configura el dominio preferente en Google Search Console.
- Haz que los enlaces a la primera página de una lista se dirijan a la URL sin etiquetas, por ejemplo /blog/zapatos.com y no /blog/zapatos.com?page=1
- Usa rel=canonical para evitar la duplicación de páginas en caso necesario (aunque lo mejor es crear el sitio de tal manera que no haya páginas duplicadas).
5) No te limites a instalar Google Analytics, configúralo
Hoy en día, la gran mayoría del desarrollo back-end cuenta con añadir Google Analytics al sitio web. Pero a veces lo tratamos como si fuera un simple copia y pega, cuando en realidad hay varios aspectos clave que se deberían configurar bien desde el principio:
- Hacer un seguimiento de las búsquedas en el sitio. Los términos que los usuarios buscan en el sitio son una fuente de información muy valiosa, que puede ayudarnos a mejorar tanto el SEO como la experiencia de usuario. Así que asegúrate de que dispones de todos esos datos desde el principio.
- Rastrear todos los dominios y subdominios de la marca. Si tu empresa usa múltiples dominios o divide el contenido entre varios subdominios, sigue a los usuarios entre todas estas propiedades.
- Filtrar las IP para excluir a los usuarios de tu propia empresa y de la competencia. Así evitarás que sus visitas "ensucien" los datos.
- Monitorizar los eventos dentro de la página para ahorrar tiempo más adelante.
6) Implementa todos los ficheros de analítica web y SEO necesarios
Como acabamos de ver, es importante que Google Analytics quede bien configurado desde el desarrollo. Pero para que el trabajo esté completo, también deberías incluir los siguientes elementos de análitica web y SEO:
- Robots.txt: para dar información a los motores de búsqueda para rastrear e indexar correctamente la web.
- Sitemap.xml: para informar sobre las páginas, los vídeos y otros archivos de un sitio web y las relaciones entre ellos.
- Google Tag Manager: para implementar y gestionar correctamente las etiquetas del sitio.
- Google Search Console: una de las herramientas imprescindibles de Google, que aporta muchísimos datos sobre el posicionamiento de una web y ayuda a solucionar los errores a medida que aparezcan.
7) Organiza bien las etiquetas
Como norma general, estas son las etiquetas que deberías tener presentes en el desarrollo back-end del sitio:
- Título: fundamental para el posicionamiento de la página en los motores de búsqueda.
- Metadescripción: aunque no es tan importante para el posicionamiento, sí que puede influir mucho para que los usuarios hagan clic desde la página de resultados.
- Canónical: para redirigir URL en caso necesario.
- Doctype: para que el buscador sepa de qué tipo de contenido se trata.
- Texto alternativo: para asegurar que las imágenes se tienen en cuenta a la hora de rastrear.
- Hreflang: imprescindible para webs en múltiples idiomas.
- Nofollow: para evitar que Google rastree ciertas páginas.
- Prev/next: para organizar la paginación.
8) Ten en cuenta la experiencia de usuario
Para conseguir los mejores resultados, el SEO y la experiencia de usuario deben ir de la mano. Estos son algunos aspectos del desarrollo front-end y back-end a tener en cuenta para que la UX salga beneficiada:
- Optimizar el tiempo de carga de la página, tanto para la versión de escritorio como para la móvil.
- Cuidar el diseño del menú de navegación superior y el footer.
- Poner nombres intuitivos a los enlaces internos.
- Crear títulos atractivos para los elementos H1, H2, H3 y H4.
- Diseñar una estructura web amigable, para que los usuarios encuentren fácilmente la información que buscan.
9) Evita el "thin content"
El "thin content" son aquellas páginas de tu sitio que tienen muy poco contenido y muy poca información única, como:
- Enlaces tipo "envía a un amigo".
- Páginas de miembros con las biografías en blanco.
- Páginas de opiniones vacías o con contenido tipo "¡gran producto!".
- Galerías de fotos paginadas y vacías.
- Páginas de etiqueta con solo un contenido.
Todo ello puede evitarse desde el desarrollo back-end, por ejemplo, haciendo que las biografías de los miembros tengan una duración mínima o evitando crear enlaces hacia una página hasta que tenga una cierta cantidad de contenidos.
10) Cuida el SEO de tu ecommerce
Por último, vamos a dar un repaso rápido a algunos retos SEO para tiendas online que pueden resolverse desde el desarrollo front-end y back-end:
- Estructura: ten en cuenta que las páginas de categoría de producto pueden acabar funcionando como landing pages para campañas PPC o de redes sociales.
- Navegación: es fundamental incluir filtros de productos detallados y enlazar correctamente las páginas de resultados. Usa la etiqueta canónical en caso necesario.
- Datos estructurados: los diferentes productos deberían tener un marcado semántico, para que los buscadores puedan identificar elementos como el precio o las reseñas.
Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.





Deja tu comentario y únete a la conversación