La UI es el medio que hace posible la interacción entre las personas y los sistemas informáticos. La UI, también conocida como user interface o interfaz de usuario, es lo que permite a los usuarios usar y controlar dispositivos como un ordenador, una tablet o un teléfono móvil, así como enviar un email o hacer una transferencia de dinero a través de una aplicación.
La interfaz de usuario abarca desde la arquitectura de la información hasta los elementos visuales que facilitan la navegación. Es por ello que es especialmente importante en diseño web y de aplicaciones, ya que facilita el uso y mejora la experiencia de usuario. Vamos a ver todo ello en profundidad.

¿Qué tipos de UI existen?
Las UI pueden clasificarse según el propósito y el nivel de interacción entre personas y máquinas. Son las siguientes:
UI de hardware:
Se refiere a los componentes y controles físicos de un sistema que permiten a los usuarios interactuar con los dispositivos, introducir y procesar datos. Es el caso de los teclados, los ratones o mouse y las pantallas táctiles.
UI de software:
Es la parte del funcionamiento de un programa informático o aplicación que los usuarios ven en la pantalla de sus dispositivos y con la que pueden interactuar y dar instrucciones. Incluye, por ejemplo, menús de navegación, ventanas u otros elementos que facilitan la navegación y el uso del software.
UI de software-hardware:
Es la integración de las dos anteriores. Se tiende un puente entre ambos en el cual las instrucciones que los usuarios dan a través del software se traducen al lenguaje del aparato y viceversa. Por ejemplo, un usuario puede interactuar de manera táctil con la pantalla de su teléfono, que forma parte del hardware, y a su vez, el software traduce esas interacciones en acciones específicas en el dispositivo, como abrir o cerrar aplicaciones, navegar por menús, etc.
Por otra parte, la interfaz de usuario también puede clasificarse en función de la forma cómo podemos interactuar con ella. Según esto, encontramos:
Interfaz de línea de comando o CLI:
Son secuencias de caracteres alfanuméricos. En las interfaces de línea de comando, el usuario introduce texto para poder interactuar. Un ejemplo de CLI es el sistema operativo MS-DOS.
Interfaz gráfica de usuario o GUI:
Representa visualmente un entorno en el que el usuario puede interactuar. Muestra imágenes, iconos o animaciones, entre otros elementos, para mostrar las acciones disponibles. Por ejemplo, Windows o macOS.
Interfaz natural de usuario o NUI:
Usan dinámicas “naturales” del ser humano como el habla o el tacto. Algunos ejemplos son Alexa o Siri, que usan interfaces de voz.
Características de la UI
Estas son algunas de las características más importantes que debe cumplir una interfaz de usuario:
- Claridad: debe transmitir la información de manera clara y concisa, de forma que no pueda llevar a confusión y errores durante la interacción.
- Usabilidad: debe ser fácil de usar y comprender.
- Consistencia: es importante que el diseño de la interfaz sea coherente y permita un uso intuitivo.
- Flexibilidad: debe poder adaptarse a las necesidades, preferencias y situaciones de los usuarios. Un ejemplo de flexibilidad es la posibilidad de restaurar un elemento o deshacer una acción.
- Accesibilidad: garantiza que la interfaz pueda ser usada por personas con distintas necesidades. La posibilidad de ampliar el tamaño del texto para personas con dificultades de visión sería un ejemplo de accesibilidad.
- Atractivo visual: la apariencia de una interfaz puede llevar al usuario a sentirse más cómodo y a tener una experiencia más agradable.
¿Por qué es importante la UI en diseño web?
La UI es esencial para generar una buena experiencia de usuario. Una interfaz efectiva va a facilitar la navegación, el acceso a la información y la realización de acciones concretas. Y todo ello influye sobre la satisfacción de los usuarios, lo que será determinante para el tiempo que el usuario permanece en nuestra web y también para que vuelva a visitarla.
Si una interfaz no cumple con las características mencionadas, lo más probable es que el usuario abandone nuestro sitio web sin haber completado las acciones que queríamos o que tenga una experiencia negativa y decida no volver.
En resumen, una buena interfaz de usuario es clave para:
- Facilitar la navegación y que los usuarios encuentren rápidamente lo que buscan, generando así una experiencia positiva.
- Aumentar la retención de los usuarios en nuestro sitio web y su fidelización.
- Incrementar la conversión, ya que podemos facilitar que los usuarios realicen las acciones que buscamos. Por ejemplo: realizar una compra o suscribirse a una newsletter.
- Mejorar la imagen de marca.
- Mejorar el posicionamiento, ya que los usuarios pasan más tiempo navegando por la web.
¿Cómo puedo mejorar la UI de una web?
Sigue estas buenas prácticas para mejorar la UI de tu web y ofrecer una mejor experiencia de usuario:
-
Elige un diseño centrado en el usuario. Comprender las necesidades y expectativas de las personas que visitan tu web, te permitirá elegir un diseño que vaya acorde con estas.
-
Optimiza la web para que se adapte a distintos dispositivos. Una interfaz debe visualizarse y funcionar correctamente en distintos dispositivos y tamaños de pantalla, ya que los usuarios pueden entrar desde su smartphone, desde la televisión, etc.
-
Apuesta por la simplicidad. Minimizar la cantidad de elementos e incluir solo aquellos que sean realmente necesarios, reduce la confusión y lleva a los usuarios a fijarse en lo importante. Por lo tanto, busca la armonía y no sobrecargues el diseño.
-
Mejora la velocidad de carga de la web. El uso de imágenes, vídeos o gráficos puede mejorar la presentación del contenido pero también afectar a la velocidad de carga. Para ello, puedes comprimir imágenes, usar plataformas de terceros para mostrar vídeos u optimizar el código y el cache.
-
Simplifica la navegación con una arquitectura web coherente y bien definida, e incluyendo elementos como menús desplegables y enlaces.
-
Incluye llamadas a la acción que sean claras, directas y convincentes. Además, los botones del CTA deben ser visibles y no confundirse con elementos no clicables.
-
Añade un buscador. Esto permitirá que los usuarios busquen directamente aquello que quieren encontrar y te dará muchas pistas sobre sus intereses y necesidades. También puedes implementar funciones de autocompletado, filtros, resultados de búsqueda relevantes y un apartado de FAQs.
-
Escucha a los usuarios. Recopila los comentarios de los usuarios y realiza ajustes según sus sugerencias o quejas. También puedes hacer pruebas de usabilidad con usuarios reales y pedirles que realicen unas acciones concretas en la web para ver si logran hacerlo de forma satisfactoria, rápida e intuitiva.
-
Mide los resultados y realiza los cambios oportunos basándote en los datos de las visitas que recibe tu web. De esta forma, sabrás qué está funcionando y qué podría mejorar. Herramientas como Google Analytics te ayudarán a comprender cuál es el recorrido que realizan los visitantes a la web, dónde se quedan atascados, qué páginas les interesan más, etc.
-
Ofrece un diseño accesible que garantice que tu interfaz también pueda ser usada por personas discapacitadas.
5 ejemplos de webs con una buena UI
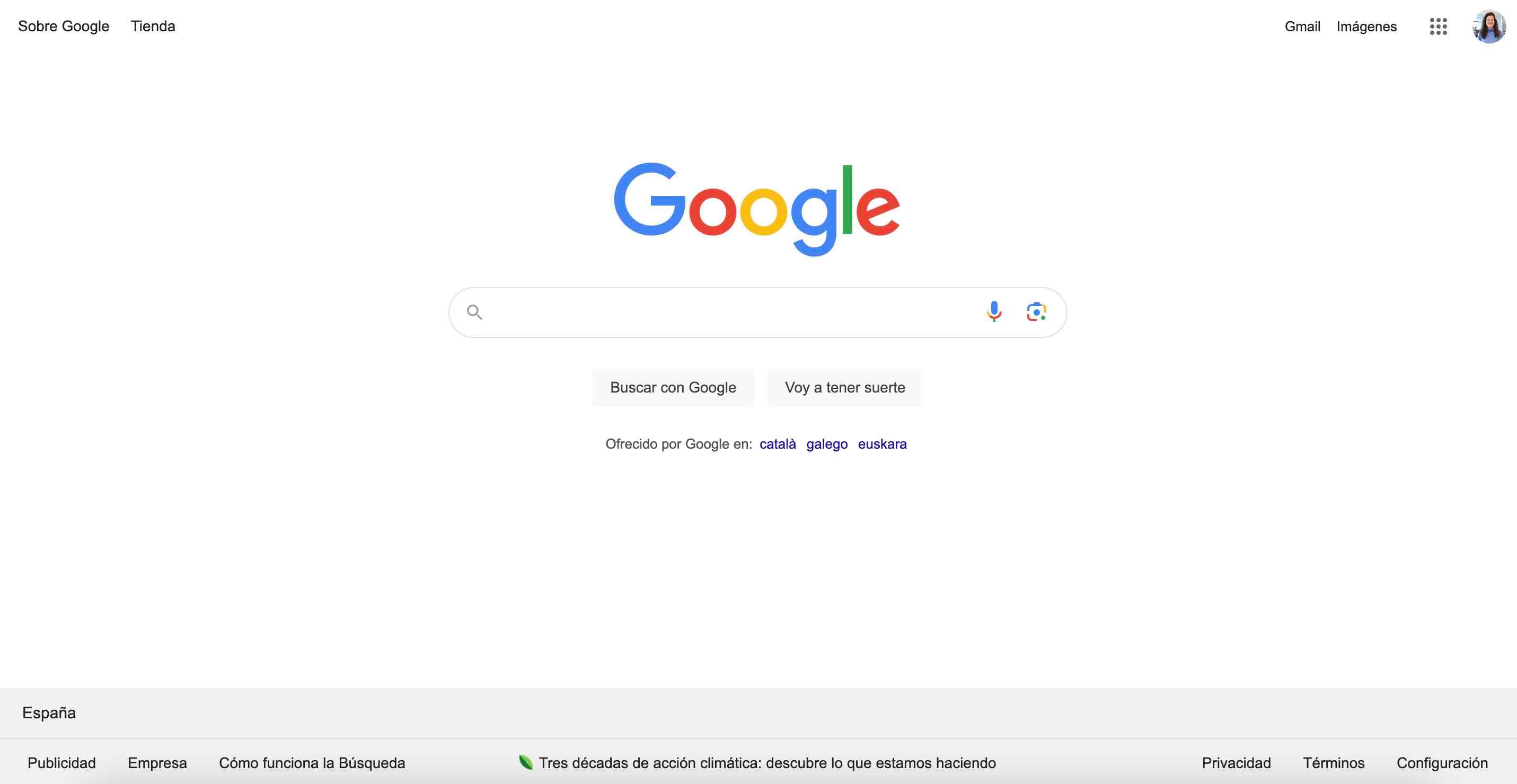
- Google: es el ejemplo de minimalismo por excelencia. Con su barra de buscador, la página está claramente centrada en facilitar una búsqueda eficiente.

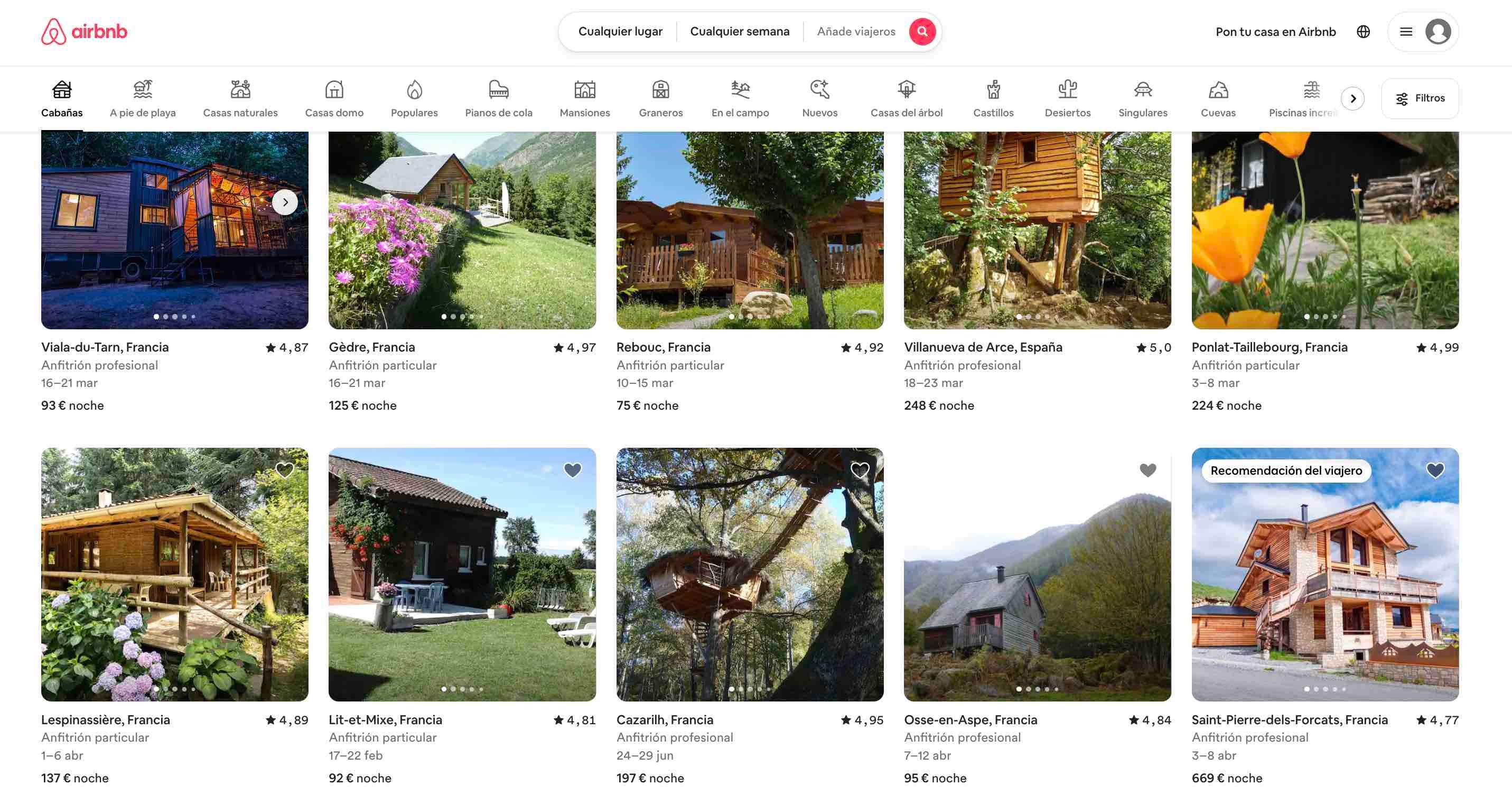
- Airbnb: destaca por su sencillez y su navegación intuitiva. El usuario solo tiene que introducir el destino, las fechas y los viajeros para encontrar un alojamiento. Además, tiene la opción de filtrar para encontrar opciones más acordes con sus necesidades.

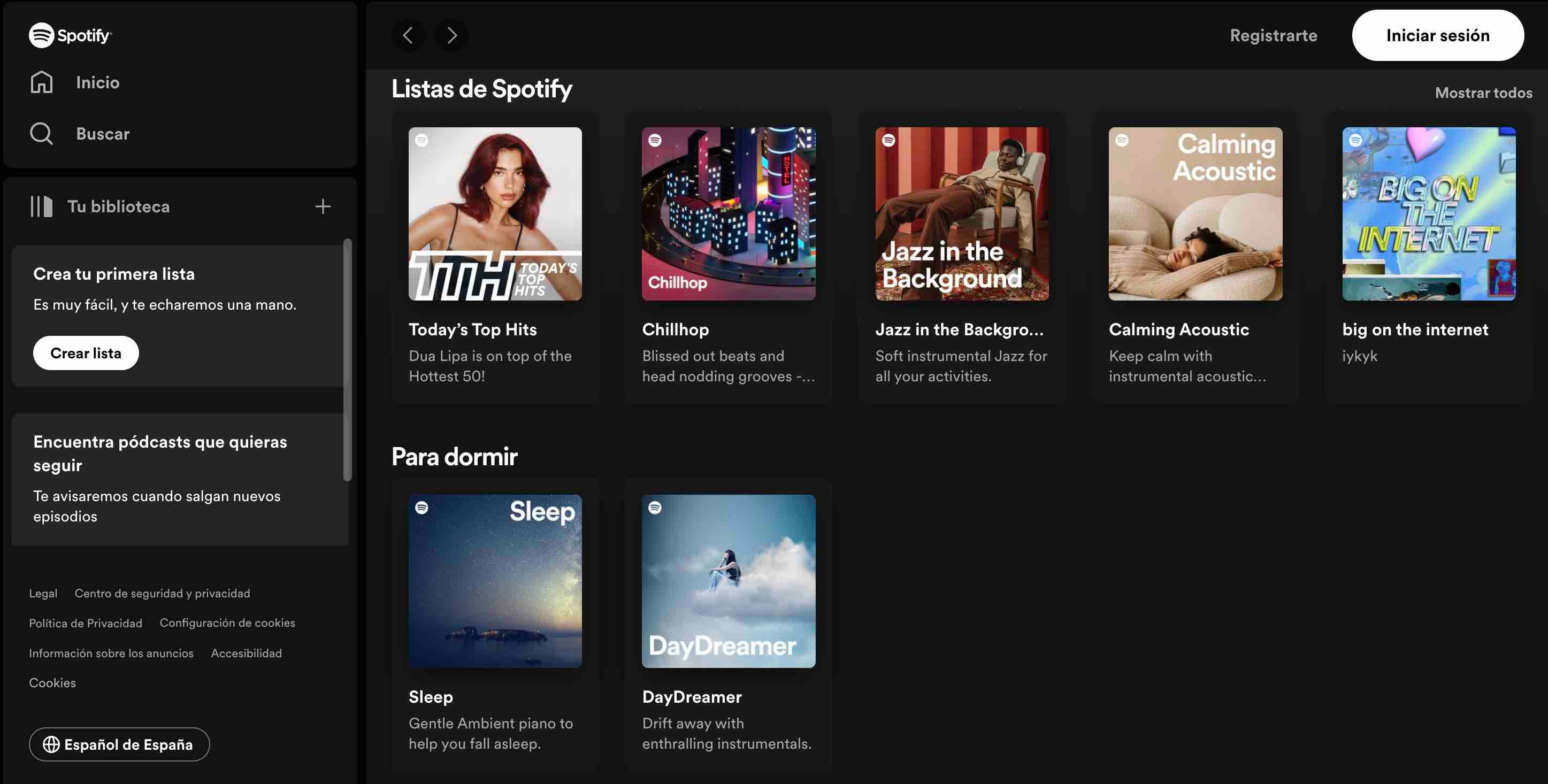
- Spotify: su interfaz es muy intuitiva y está centrada en la búsqueda y el descubrimiento de música. Incluye funciones como las recomendaciones personalizadas o los avisos de novedades, todo ello con un diseño sencillo y visual.

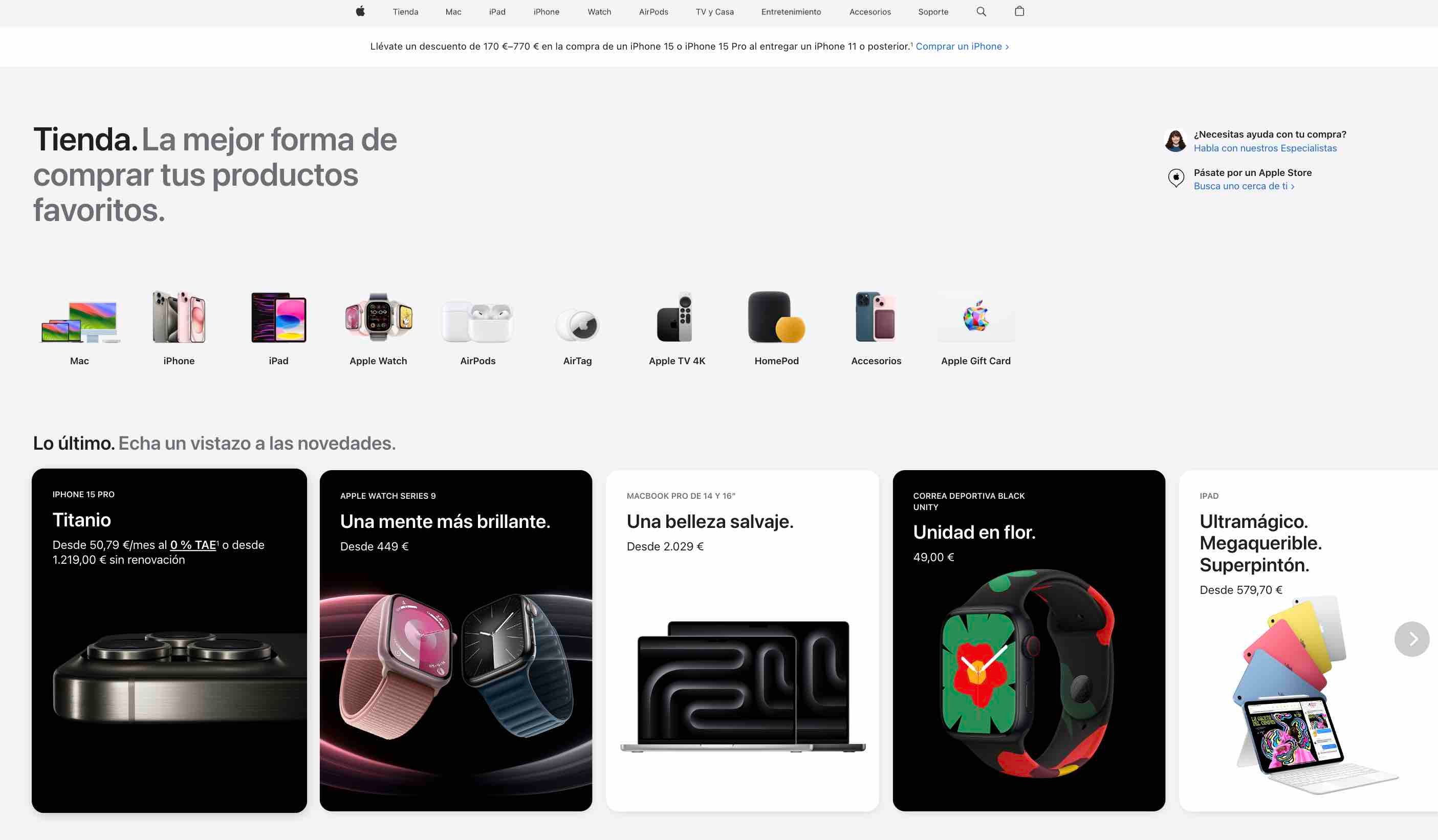
- Apple: su diseño elegante y minimalista, con imágenes y animaciones suaves y de alta calidad. Contiene menús claros y completos, iconos clicables y comparadores de productos, entre otras funcionalidades.

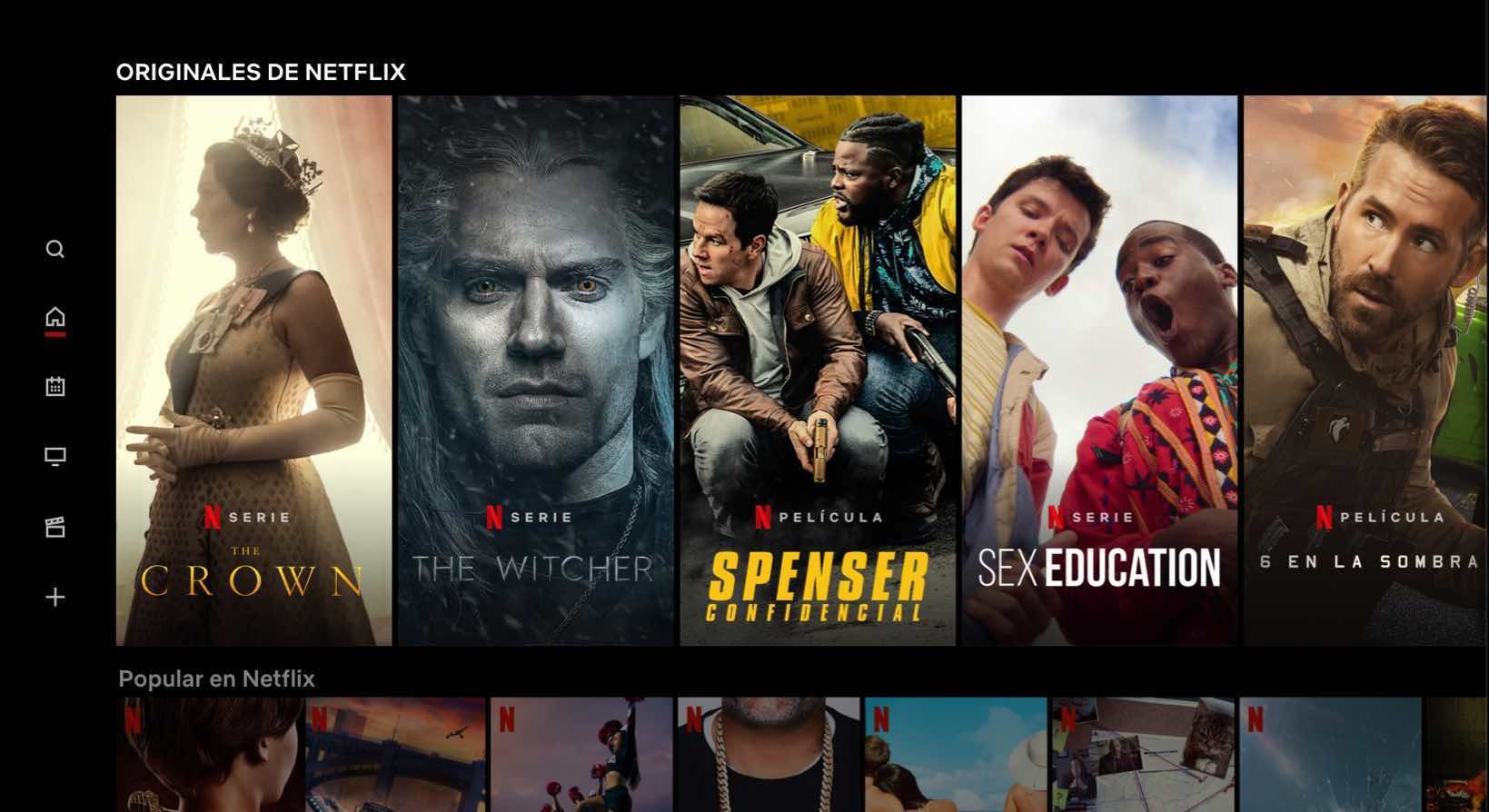
- Netflix: la plataforma de entretenimiento permite a los usuarios buscar lo que desean ver de forma muy sencilla e intuitiva. También ofrecen recomendaciones personalizadas, por país, por fecha de estreno, por género, etc.

Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.





Deja tu comentario y únete a la conversación