Las landing pages son uno de los activos clave de tu sitio web, ya que la captación de leads se produce a través de ellas. Y dentro de las landing, los formularios son quizá el factor más importante de la experiencia de usuario.
La diferencia entre un formulario confuso o difícil de rellenar y uno bien optimizado puede suponer multiplicar tus leads y con ellos, tus resultados de negocio. Y con estas 3 buenas prácticas de UX para mejorar tus formularios, ¡no habrá visitante que se te resista!

Pónselo fácil a los usuarios
El objetivo fundamental de mejorar la user experience de tu landing page es reducir el número de abandonos. Para ello, debemos crear una experiencia con el menor número de fricciones posible.
Este trabajo comienza incluso antes de lanzar tu landing page, a la hora de diseñar el buyer persona y la oferta de contenidos. El principio clave de una landing es hacer que el usuario nos deje sus datos a cambio de un contenido u oferta que resulten de valor para él. Cuanto más valioso sea, más podremos pedirle a cambio.
Por lo tanto, si queremos conseguir que los visitantes de una landing estén altamente motivados y no se desanimen a la primera de cambio, debemos dar con un perfil de usuario que realmente esté interesado en lo que queremos ofrecer. La meta no debe ser conseguir tráfico a nuestra landing a toda costa, sino hacer que ese tráfico sea de calidad.
Si hemos hecho un buen estudio de nuestro buyer persona, sabremos cuáles son exactamente sus pain points y necesidades. De esta manera, podremos ofrecerle el contenido que necesita y habremos conseguido superar la primera objeción.
Una vez que hemos resuelto estos puntos, llega la hora de entrar en materia: ¿cómo mejoro la UX de mis formularios para superar las resistencias a la hora de rellenarlos?
- Reduce todo lo posible el número de campos a rellenar. Necesitas cierta cantidad de información sobre el usuario para poder valorar si se trata de un lead cualificado para marketing, pero el esfuerzo tiene que merecer la pena para él.
- Divide tu formulario en pasos lógicos. Si el usuario ve un formulario de 20 campos de golpe, es posible que se agobie antes de empezar. La solución a ello es dividir el formulario en varias páginas o pasos. Empieza siempre por los campos más sencillos, como el nombre y el apellido. De esta manera, cuando llegue a los más difíciles, el usuario sentirá que ya ha invertido su tiempo y por tanto merece la pena continuar. Para reducir los abandonos, indica claramente el número de pasos. También puedes incluir una barra de progreso para gamificar la experiencia e introducir un extra de motivación.
- Incluye una opción para autocompletar los formularios. Además de usar los datos almacenados en el navegador o en las cookies, también es posible programar campos como la provincia o el código postal para que se rellenen automáticamente a partir de la dirección introducida.
- Indica claramente qué esperas que el usuario escriba en cada campo. Es buena idea incluir textos de ejemplo para reducir las confusiones.
Muestra autoridad
Rellenar o no un formulario es una decisión basada en el coste-beneficio... pero también en la confianza. Si los visitantes se fían de tu web, será mucho más fácil que accedan a compartir sus datos contigo.
¿Cómo puedes conseguirlo? Apúntate estas recomendaciones:
- Instala un certificado SSL en tu sitio web. Las webs con SSL tienen una dirección que empieza por "https" y un pequeño candado al lado de la misma. Muchos usuarios reconocen estos símbolos y saben que indican que la web tiene una buena seguridad.
- Incluye muestras de autoridad en tu landing page. Por ejemplo, un sello de confianza de una organización reconocida ocupa muy poco espacio dentro del diseño, pero da a entender rápidamente a los visitantes que pueden confiar en ti. También puedes mostrar autoridad a través de testimonios de usuarios o enlaces a páginas de opiniones.
- Cuida el diseño. Si la primera impresión que se lleva el usuario es una web anticuada, es posible que sospeche que los productos de tu empresa también lo son. La imagen de tu sitio web debe reflejar tu branding, pero es aconsejable inspirarse en las grandes empresas tecnológicas como Apple o Google, pues son las que marcan tendencia en lo que se refiere al diseño y user experience online. En general, conviene apostar por los diseños limpios y tipografías legibles.
Haz pruebas
No me cansaré nunca de repetirlo: si quieres optimizar tu marketing, haz siempre tests A/B de cada campaña.
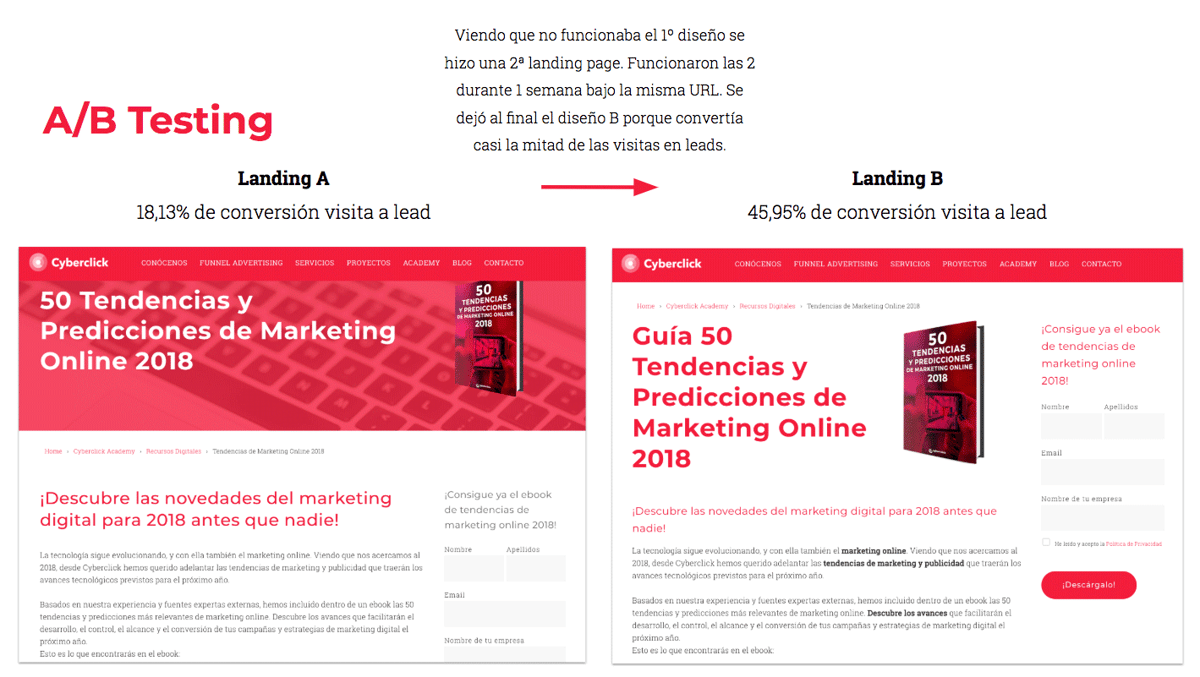
Aquí os dejo un ejemplo que realizamos hace un tiempo en Cyberclick. La tasa de conversión era muy baja y simplificando el diseño y subiendo la ubicación del formulario se mejoraron los resultados. Se paso de no convertir más que un 18.13% a un 45,95%.

Los tests A/B consisten en comparar dos variantes del mismo elemento (en este caso, el formulario) que solo difieren en un aspecto. Durante un tiempo determinado, se dirige la mitad del tráfico al formulario A y la otra mitad al formulario B. Después, se comparan los resultados entre sí y se descarta la variante con peor rendimiento.

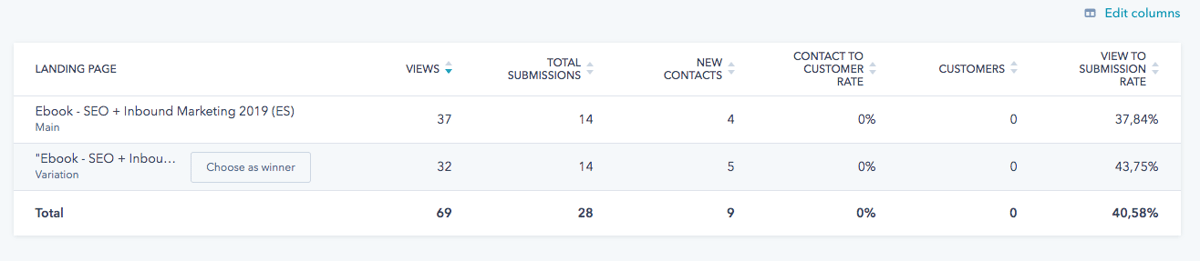
Aquí os pongo un ejemplo de diferentes variantes hechas en Hubspot. La página "Main" tenía un formulario largo y la "Variation" un formulario con menos parámetros a rellenar. Se ve que la segunda landing page tiene una conversión mayor a lead (43,75%) respecto a la primera opción, que tiene un 37,84%. Pero, los datos de este ejemplo son aún muy primarios y está bien tomar una decisión final cuando hay una carga susceptible de visitas y registros.
Lo idóneo es cambiar una sola variante cada vez y repetir el test varias veces hasta que des con la combinación ideal. Por ejemplo, en el caso de los formularios, puedes probar el número de campos o el texto del botón de enviar.
Pero si tienes que enfocarte en optimizar un solo aspecto desde el punto de vista del user experience, mi recomendación es sin duda que te centres en la ubicación.
En general, se recomienda que el formulario siempre esté situado "above the fold", esto es, que el usuario pueda completarlo sin necesidad de hacer scroll. ¡Pero no te quedes ahí! Prueba a colocarlo en diferentes lados de la página o a modificar la anchura y disposición de los campos. Seguro que los resultados te sorprenderán.
Y aunque no se trate de un aspecto directamente relacionado con la UX, los tests A/B también son un buen momento para probar diferentes contenidos y ofertas. Ya sabes: prueba, optimiza, repite, y mira cómo tus leads crecen sin parar.
Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.






Deja tu comentario y únete a la conversación