No importa para qué utilices tus formularios web, este artículo es para ti. Para conseguir suscriptores a tu newsletter, para pedir presupuesto, para ofrecer descuentos… Todas las estrategias que te dejamos en este artículo las puedes utilizar para potenciar tu estrategia de inbound marketing o de captación de leads.
Y es que, un formulario mal implementado puede ser la diferencia entre una buena y una mala tasa de conversión. Desde ya te adelantamos que la sencillez y el diseño son aspectos fundamentales que no puedes dejar de trabajar, y más en un mercado como el actual en el que existe tanta competencia.
Una vez hayas puesto en práctica las diferentes estrategias que te proponemos, es importante que hagas un seguimiento del rendimiento de tu formulario para ver si cumple con tus expectativas. También puedes crear diferentes versiones y hacer un test A/B con ellas para comprobar cuál tiene mejor tasa de conversión.

1. Cuantos menos campos, mejor tasa de conversión
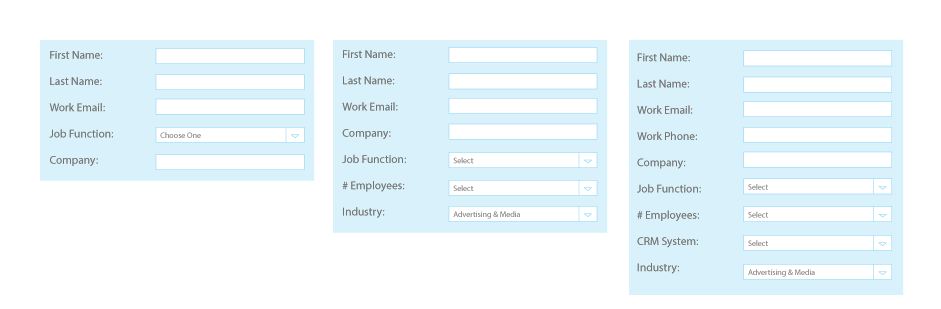
Mira los siguientes formularios y dime cuál te apetecería más rellenar.

Fuente: esepestudio.com
La mayoría de vosotros seguro que responde el primero, y lo mismo ocurre con tus potenciales clientes. Así que te recomiendo ser selectivo y pedir solo la información que consideres realmente imprescindible (ya habrá tiempo más adelante de conseguir más información).
Los formularios cortos vienen bien sobre todo para aumentar la tasa de conversión en audiencias nuevas. Sin embargo, los formularios más largos pueden también tener un buen rendimiento con audiencias personalizadas.
En este último caso, a continuación te cuento qué puedes hacer para que el formulario no te ocupe media pantalla.
2. Los apartados son la solución a los formularios largos
Si no te queda más remedio que incluir bastantes campos en tu formulario, algo que puedes hacer es dividirlo en diferentes secciones desplegables y numeradas.
Esto ayudará a que el usuario no se sienta tan abrumado al ver el formulario y no se eche para atrás a la hora de rellenarlo.
Estos tipos de formularios son muy comunes durante el proceso de compra, donde hay que añadir una gran cantidad de datos como el de la tarjeta, la dirección, el método de envío…
3. El orden debe ser lógico para aumentar la tasa de conversión
A un usuario le descolocaría que primero le pidieras el email, luego el apellido, luego el teléfono y luego el nombre, ¿verdad? Puede que le resulte tan extraño que ni siquiera rellene el formulario.
Este es un ejemplo un tanto extremo, pero sirve para explicar la importancia de seguir un orden lógico. Además, una de las consecuencias de no hacerlo es confundir al usuario y hacerle sospechar que, quizás, la empresa no es muy fiable.
Lo ideal es ir de las preguntas más simples y fáciles de responder a las más concretas.
4. Haz que el formulario destaque del resto de la web
Si el usuario no se percata de la presencia del formulario de nada servirán el resto de estrategias que hayas implementado. Por tanto, un formulario debe ser llamativo, sin desentonar con el estilo de tu página web, y ser lo suficientemente grande para ser visto, sin quedar desproporcionado.
Utiliza colores que combinen con el resto de la página, pero que sean diferentes, y si puedes hacer que sea original añadiendo movimiento o ilustraciones, mejor.
5. Las etiquetas que sean descriptivas
Las etiquetas son las frases que aparecen encima o dentro de cada sección rellenable del formulario y que indican lo que la persona debe escribir (nombre, apellido, correo, contraseña…).
Es vital que estas etiquetas sean lo más cortas, sencillas y directas posible. Su función es guiar al usuario, así que evita cualquier terminología técnica.
6. Marca valores por defecto
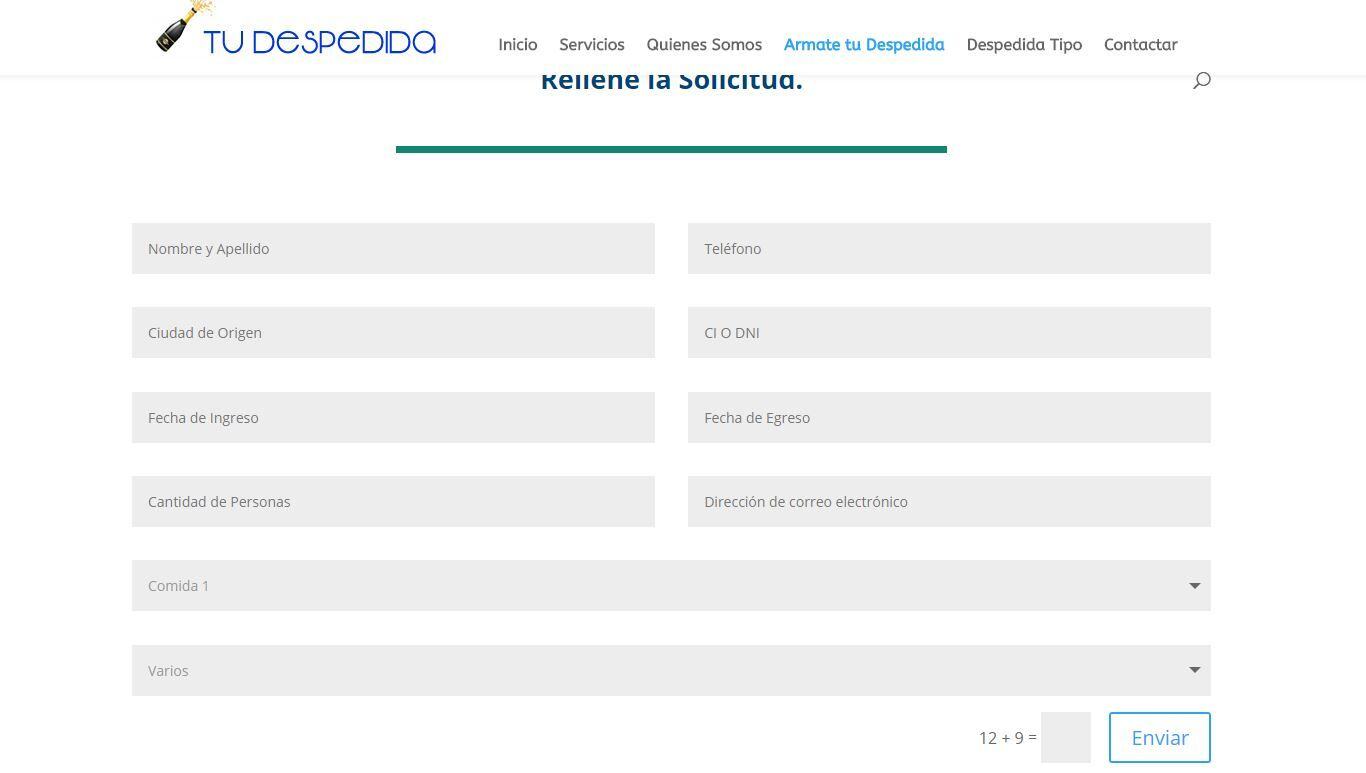
Un usuario va a estar más predispuesto a rellenar un formulario si ve que ya hay partes completadas previamente. Hay apartados en los que no se puede hacer esto (como el nombre), pero sí en las cuestiones en las que hay que elegir entre diferentes opciones como por ejemplo la nacionalidad. Si nuestros usuarios suelen ser de un país en concreto, podemos completar de forma predeterminada esta opción, permitiendo obviamente que siempre se pueda editar.
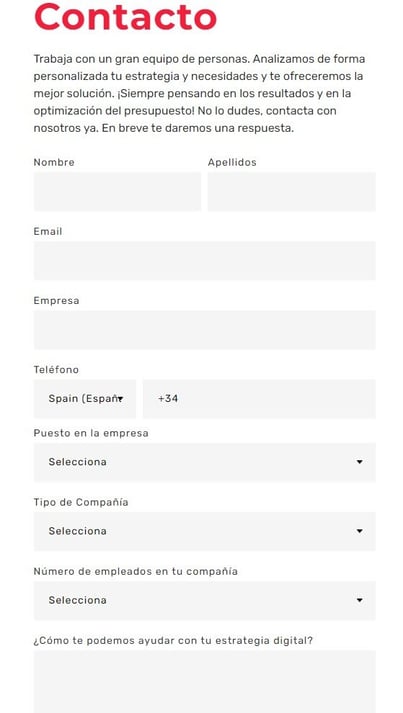
En el ejemplo que te hemos dejado de nuestra web puedes ver cómo aparece por defecto el prefijo español del teléfono. Y esto se debe a que principalmente nuestros clientes son de España. Cumplimentando de forma predeterminada esta parte seguramente le ahorremos trabajo a una gran cantidad de leads cuando rellenen el formulario.

7. Añade ejemplos de respuesta
Hay formularios que, para aumentar su tasa de conversión, ponen ejemplos de respuesta en cada casilla. Esto elimina cualquier duda que pueda tener el usuario sobre lo que debe poner, reduciendo las posibilidades de que no lo rellene.
Estas sugerencias de respuesta suelen estar en una letra con un color muy suave para que no se confundan con lo que realmente escriba la persona.

Fuente: vivaconversion.com
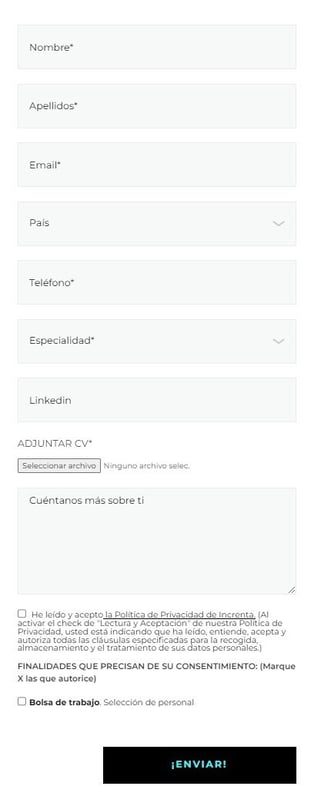
8. Una columna es la distribución ideal en móvil
Un formulario aumenta su tasa de conversión en móvil cuando está distribuido de la misma manera en la que la persona navega en este dispositivo, es decir, de arriba a abajo. Esto se debe a que la pantalla es mucho más pequeña y si el formulario tiene un diseño horizontal puede que quede muy apretado y con las letras excesivamente pequeñas. No ocurre lo mismo en ordenador, donde sí puedes implementar formularios apaisados.
En ese sentido, en móvil habría que evitar diseños como el del ejemplo.

9. Los formularios sticky aumentan la tasa de conversión
Un formulario sticky es aquel que siempre permanece visible en la pantalla pese a que hagamos scroll (deslizar la pantalla). Esto no es recomendable implementarlo en dispositivos móviles, pues la pantalla es demasiado pequeña, pero sí es algo interesante para PC o tabletas.
De esta manera mantenemos más la atención hacia el formulario, así como su visibilidad, y multiplicamos las posibilidades de aumentar la tasa de conversión.
10. Los CTA claros y atractivos
Las llamadas a la acción suelen estar en los botones de los formularios, los cuales la persona presiona una vez ha rellenado todos los apartados. Sin embargo, también pueden formar parte del título del formulario o del contenido.
Los CTA deben expresar de forma clara la acción que quieres que realice el usuario y deben destacar para que se vean de forma fácil. Para ello puedes utilizar mayúsculas, colores concretos y fuentes de letra específicas.
11. Incluir funciones de autocompletado
Esto es algo que le va a facilitar mucho el trabajo al usuario y va a aumentar las posibilidades de que la tasa de conversión aumente.
Las funciones de autocompletado lo que hacen es terminar la frase que ha empezado el usuario basándose en datos previamente ingresados por la persona. Por ejemplo, terminar de escribir su correo electrónico por él. Esto, como ves, agiliza mucho el proceso.
12. Advertir de las preguntas obligatorias
Es interesante que indiquese en el formulario cuáles son las preguntas que la persona tiene que rellenar de forma obligatoria. Esto normalmente se hace acompañando el título de cada una con un asterisco (*) y provoca que la persona no se sienta obligada a añadir información que no desea en preguntas más específicas, pues las preguntas obligatorias suelen estar relacionadas con cuestiones básicas y poco profundas.

Fuente: increnta.com
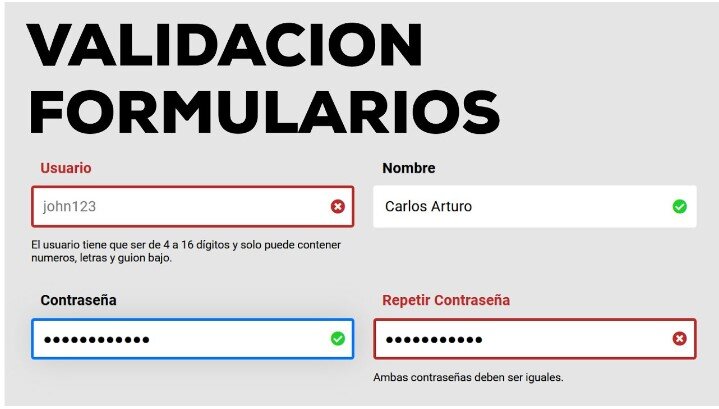
13. Implementar la validación instantánea
Imagina que alguien dedica su tiempo a rellenar un formulario por completo y al enviarlo aparece un aviso de error. Esto es algo que suele molestar bastante a los usuarios y es una de las principales razones por la cual la tasa de conversión baja.
Para evitarlo, algo que agradecen mucho los clientes es que se les indique en el momento de completar un espacio si la información es correcta para cambiarla o no al instante.
Esto se puede hacer haciendo aparecer un tick verde cuando es correcto o una cruz roja cuando no es correcto, por ejemplo.
También suele ser habitual indicar la razón de por qué ha sido señalada una respuesta como incorrecta, pues de esta forma el usuario sabrá mejor cómo arreglarla.

Fuente: FalconMasters
14. Asegura la privacidad de los datos para aumentar tu tasa de conversión
Muchos usuarios no se sienten seguros dando sus datos por internet y esto limita mucho el poder aumentar tu tasa de conversión en formularios. Para eliminar todo lo posible esta limitación, puedes incluir una casilla seleccionable sobre la política de privacidad antes del botón de enviar en la que expliques en breves palabras cómo serán tratados sus datos.
En el caso de que se trate de un formulario del proceso de pago, puedes añadir también mensajes que indiquen la seguridad del procedimiento.
15. Los símbolos de información a veces son necesarios
En algunas secciones de los formularios es común ver un símbolo de información que acompaña al título de cada una de ellas. Estos símbolos sirven para que el usuario, cuando pase el cursor por encima, pueda ver una aclaración sobre la pregunta y despejar sus dudas (en el caso de las tuviera) sobre qué añadir.
16. Añadir títulos y responder a la duda más frecuente
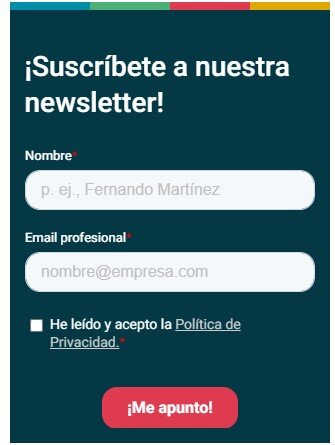
Los formularios deben tener un título atractivo que los acompañe para aumentar su tasa de conversión. El título debe estar en letras grandes y puede incluir el CTA del botón.
Además, también es interesante que vaya acompañado de un subtítulo en el que se dé respuesta a alguna FAQ del usuario con respecto al formulario, como por ejemplo, para qué sirve.
Por ejemplo, un título podría ser “Suscríbete a nuestra newsletter” y su subtítulo “Recibe en tu correo las novedades de nuestro catálogo”.
17. El autoguardado es más importante de lo que crees
Al usuario le pueden suceder muchas cosas inesperadas mientras completa un formulario que provoquen que no lo finalice, como por ejemplo que su dispositivo se apague repentinamente o que al enviar los datos la señal WIFI no llegue bien.
Si no implementamos la funcionalidad de guardado, en estos casos el usuario perderá toda la información añadida y es muy probable que no la vuelva a introducir.
18. No ubiques el formulario al final
Dónde se coloca el formulario en una página web es una de las cuestiones más importantes a la hora de aumentar la tasa de conversión. En general, es recomendable dedicar una página de la web al formulario, pero si queremos que aparezca en otras páginas es mejor que sea en la zona lateral derecha o en el medio.
Pero lo que no te recomendamos es que lo incluyas al final, ya que poca gente llega a hacer scroll hasta el final de una web, por lo que tu formulario puede que no lo vea nadie.
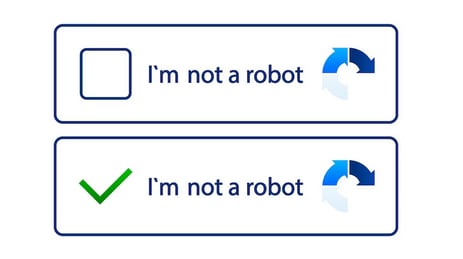
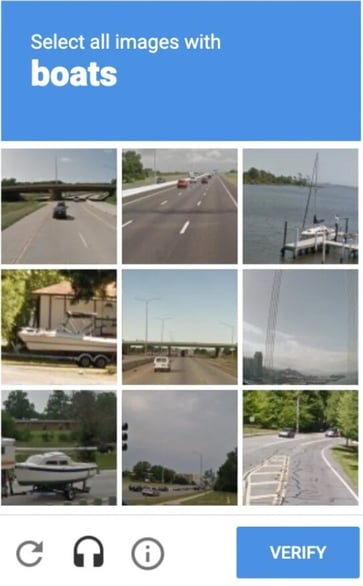
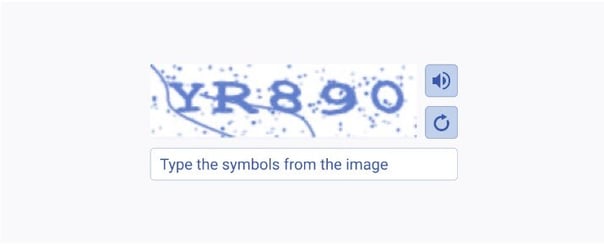
19. No hacer uso de CAPTCHA complejo

Fuente: berbelproduccion.es
CAPTCHA es un paso extra que suele añadirse a los formularios para proteger del spam y garantiza la privacidad de la contraseña, asegurando que el usuario que ha rellenado el formulario es una persona y no un programa automático.
Hay CAPTCHA en los que simplemente el usuario debe hacer clic en un apartado y otros en los que tiene que incluir una serie de números y/o letras o seleccionar una serie de imágenes.
En principio parece algo interesante, ¿no? Pero la realidad es que la experiencia de usuario se ve perjudicada, pues muchas veces el usuario no puede completar bien este paso, frustrándose y abandonando la página.
En el caso de que quieras implementar CAPTCHA en tus formularios, te recomendamos optar por los más sencillos de completar.

Fuente: hubspot.com

Fuente: telerik.com
20. Un diseño responsive es esencial
El diseño responsive es aquel que se adapta a la perfección a cualquier tipo de dispositivo. Así que antes de publicar tu formulario asegúrate de que los usuarios lo pueden ver bien independientemente de si utilizan móvil, PC o tableta.
A día de hoy muchas plataformas de creación de páginas web permiten hacer una vista previa de los diferentes elementos de la página en diferentes dispositivos, lo cual te recomendamos hacer.
Inbound Marketing Strategist en Cyberclick. Graduada en Publicidad y Relaciones Públicas por la UPF. Responsable de la estrategia de inbound marketing, creación de contenidos digitales y posicionamiento web. Gestión del CRM con la herramienta HubSpot.
Inbound Marketing Strategist at Cyberclick. Helena holds a degree in Advertising and Public Relations from UPF. She specializes in inbound marketing campaigns, digital content creation and web positioning, with experience in CRM management and HubSpot.





Deja tu comentario y únete a la conversación