Cuando un usuario entra a una página web, lo primero que verá será el header o cabecera web. Aunque se trata de un término de diseño web y programación, todos los profesionales del marketing y emprendedores deberían familiarizarse con él, ya que un buen header influirá en el posicionamiento en buscadores.
En este post te detallaremos qué es un header y qué función tiene, así como también te mostraremos algunos ejemplos para que te inspires.

¿Qué es un header y para qué sirve?
El header o cabecera de una página web es el término que hace referencia a la parte superior de un sitio web. Al ser lo primero que el usuario visualiza, debes tener en cuenta dos cosas. Primero, que los usuarios puedan navegar fácilmente por él. Y, segundo, ofrecer información relevante sobre tu identidad para conectar lo antes posible con tus visitantes.
A grandes rasgos, estos son los elementos que habitualmente forman la cabecera de una web. Algunos de estos son opcionales, pero otros son obligatorios:
-
Elementos de tu identidad corporativa. Estos son el logo, el eslogan y el nombre de la empresa.
-
Un menú. Gracias a este, el usuario podrá navegar por la web para encontrar lo que busca. Aquí deberán estar todas las secciones de la web.
-
Iconos de las redes sociales. Aquellas donde tengas presencia. Algunas marcas ponen estos botones en el footer.
-
Información de contacto. Puede ser un icono de teléfono o correo electrónico.
-
Un buscador. A través de este el usuario puede introducir una palabra clave o relacionada a tu negocio para encontrar rápidamente algo en tu web.
¿Cuál es la función del header?
Al igual que pasa en el footer, el header es un elemento que se repite en todas las páginas de un sitio web. Pero, ¿para qué sirve? La cabecera tiene, por un lado, la finalidad de transmitir al usuario quién hay detrás de esa marca. Y, por otro lado, ofrecer al usuario enlaces de otras páginas de la web que también son relevantes para facilitar su navegación por ella.
Incluye elementos como:
-
El menú principal.
-
Accesos a login o carrito.
-
Buscador.
-
Llamadas a la acción.
Por tanto, la cabecera de un sitio web tiene entre sus funciones mejorar la usabilidad de la web y ofrecer una buena experiencia al usuario; sin olvidar su función estética, que debe ir en línea con su identidad corporativa.
Objetivos del header
1. Reforzar la identidad de marca
El header actúa como una carta de presentación visual. Suele incluir el logotipo, el nombre de la empresa o del sitio web y, en algunos casos, un eslogan o mensaje clave. Estos elementos ayudan a que el usuario identifique de forma inmediata dónde se encuentra, generando confianza y coherencia con el resto de la comunicación de la marca.
2. Facilitar la navegación
Uno de los objetivos principales del header es ofrecer un menú de navegación claro e intuitivo. Desde esta sección, los usuarios pueden acceder fácilmente a las páginas más importantes del sitio (productos, servicios, contacto, blog, etc.), lo que mejora la usabilidad y reduce el tiempo de búsqueda de información.
3. Integrar funcionalidades complementarias
El header puede incluir elementos adicionales como iconos de redes sociales, barra de búsqueda, idiomas disponibles, carrito de compra (en ecommerce) o incluso una línea de contacto rápido. Estos recursos enriquecen la funcionalidad del sitio y mejoran la interacción con el usuario.
4. Mejorar la experiencia del usuario (UX)
Un header bien diseñado debe ser claro, funcional y adaptado a dispositivos móviles. Su estructura debe priorizar la legibilidad, el orden visual y la facilidad de uso. Al ser uno de los primeros elementos que se visualizan al entrar en una web, es decisivo para generar una primera impresión positiva.
5. Contribuir al SEO
Aunque no tiene un impacto directo como las etiquetas H1 o el contenido principal, el header ayuda a los motores de búsqueda a comprender la estructura del sitio y su organización jerárquica. Además, si incluye menús bien etiquetados y enlaces internos relevantes, puede influir positivamente en la crawleabilidad y en la arquitectura SEO del sitio web.
Ejemplos de una cabecera web
Existen muchos tipos de web y por ello podemos encontrar diferentes tipos de cabeceras. Por ejemplo, no es lo mismo la cabecera de un blog que la de un ecommerce o tienda online.
En un blog lo habitual es encontrarse, además del logo, el nombre y/o eslogan, las categorías, la página de contacto, los iconos de las redes sociales y la información de contacto.
En cambio, el header de un ecommerce es bien distinto. En este caso, además del logo, hay otros elementos que son imprescindibles como la home, la categoría de productos, mi cuenta, el carrito, área privada, entre otros.
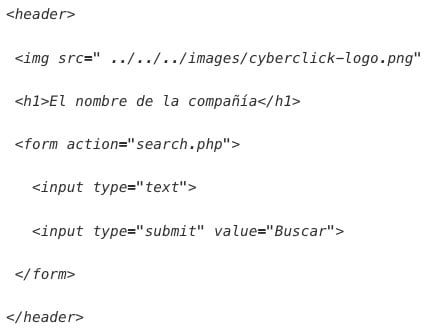
Aquí tienes un ejemplo visual, muy común en páginas webs para que veas cómo se usa el elemento "header". En él se incluye el logotipo, el nombre de la empresa y un formulario de búsqueda.

Ejemplo 1: Shopify
La cabecera de Shopify destaca por su menú dividido por soluciones y recursos, lo que facilita que diferentes tipos de usuarios encuentren rápidamente lo que buscan y desde diferentes perspectivas según sus necesidades. Además, incluye un botón de llamada a la acción visible (“Comienza gratis”) que impulsa la conversión desde cualquier página.
.png?width=800&height=390&name=header%20shopify%20(1).png)
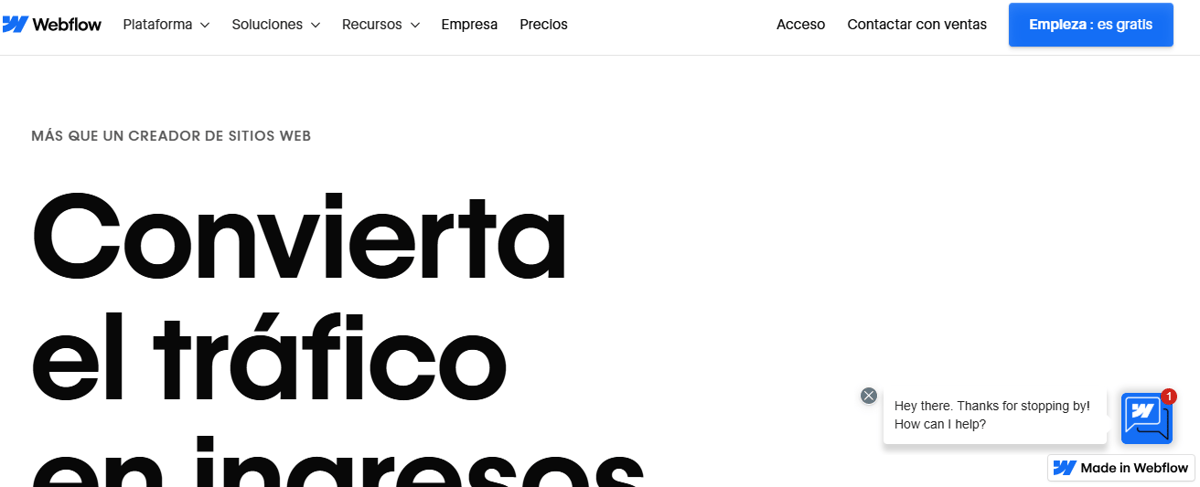
Ejemplo 2: Webflow
Webflow apuesta por un diseño minimalista, con mucho espacio en blanco y un logo claro. Su header se apoya en un menú sencillo y dos llamadas a la acción directas (“Contactar con ventas” y “Comienza: es gratis”), manteniendo la coherencia visual con todo su branding.

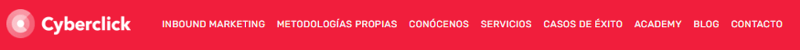
Ejemplo 3: Cyberclick
Si te fijas en nuestra cabecera web, combinamos el logo y un menú principal con acceso a servicios, blog y contacto. Esta estructura refuerza nuestra identidad de marca y favorece la captación de leads de calidad.
Analizar estos ejemplos demuestra la importancia de adaptar la cabecera a los objetivos del sitio: desde un ecommerce hasta un marketplace, la clave está en equilibrar diseño atractivo con una estructura clara y funcional.

Elementos imprescindibles de un header moderno
Si quieres que tu cabecera realmente cumpla su función, es clave entender cuáles son los elementos del header que no pueden faltar en un sitio profesional y alineado con las expectativas del usuario.
-
Logo y tagline: deben estar bien visibles y mantener coherencia con la identidad de marca. Es la forma más directa de reforzar la confianza y garantizar que el visitante sepa siempre en qué página se encuentra.
-
Menú principal: claro, accesible y limitado a los elementos más relevantes. Un exceso de opciones solo genera confusión; por eso se recomienda no sobrepasar 5 o 6 secciones principales.
-
CTA principal: incluir un botón destacado como “Contáctanos” o “Solicita demo” ayuda a guiar la acción desde cualquier punto del sitio.
-
Íconos complementarios: login, carrito o buscador mejoran la experiencia, especialmente en webs de venta como un ecommerce o un diseño web responsive que debe adaptarse a dispositivos móviles.
-
Consistencia visual: todos los elementos deben estar alineados con la línea gráfica y seguir principios de usabilidad que garanticen una navegación intuitiva.
Un header bien construido es la base para una header UX optimizada, que además impacta directamente en métricas clave como la tasa de rebote, la permanencia en página y la conversión.
Cómo afecta el header a la experiencia de usuario y al SEO
El diseño y la estructura del header web tienen un impacto directo en la forma en que los usuarios interactúan con tu sitio y en cómo los buscadores interpretan su relevancia. Un header bien optimizado ayuda a reducir la tasa de rebote y facilita la navegación, dos factores clave para mejorar resultados de negocio.
Desde la perspectiva de UX, una cabecera clara y funcional guía al visitante, evita distracciones y hace que la información clave esté siempre a mano, incluso en scroll largo. Esto es especialmente relevante para un sitio con alto volumen de páginas, como un marketplace o un ecommerce con muchos productos.
En cuanto a SEO, la correcta implementación de etiquetas como "< header >", "< nav >" o "< h1 >" contribuye a una jerarquía semántica clara. Usar el header para destacar palabras clave y estructurar enlaces internos bien definidos mejora la indexación y favorece la visibilidad en buscadores.
Por último, la adaptabilidad es fundamental: un header UX debe ser responsive y accesible, garantizando una experiencia coherente desde cualquier dispositivo. Aquí, conceptos como el diseño web responsive se vuelven imprescindibles para que la cabecera no pierda funcionalidad ni estética en móviles o tablets.
Consejos de diseño para optimizar tu header
Una vez comprendido qué es el header en una web, es fundamental saber cómo optimizarlo para que cumpla su función de forma eficaz y contribuya a la conversión. Aquí tienes algunas recomendaciones clave:
-
Menú claro y limitado: mantén entre 5 y 6 elementos principales para evitar saturar al usuario y facilitar la toma de decisiones. Un menú limpio mejora la navegación y refuerza la coherencia visual.
-
Stickiness sin ser intrusivo: un header fijo al hacer scroll puede aumentar la usabilidad, siempre que no ocupe demasiado espacio y no distraiga de los contenidos clave.
-
Contraste y legibilidad: utiliza una tipografía clara y un fondo que garantice buena visibilidad. Los colores deben alinearse con el branding, pero ante todo deben ser funcionales.
-
Pruebas A/B: realizar test para validar qué CTA funciona mejor, cómo ordenar el menú o qué formato resulta más efectivo es clave para optimizar la conversión. Para este tipo de mejoras, apoyarse en una agencia de CRO especializada puede marcar la diferencia.
Cada detalle suma: desde un icono de buscador bien colocado hasta la elección de un fondo que destaque los enlaces. En un sitio orientado a la conversión, el header es uno de los elementos más estratégicos para garantizar que el usuario encuentre lo que necesita y avance con confianza.
Conclusiones sobre qué es el header de una web y por qué es clave optimizarlo
Comprender qué es el header en una web es fundamental para mejorar la primera impresión de cualquier visitante y garantizar una experiencia de navegación coherente y efectiva. Una cabecera bien diseñada influye directamente en la retención de usuarios, la visibilidad en buscadores y la capacidad de guiar cada clic hacia la conversión.
Desde su impacto en el header SEO hasta su contribución a una buena header UX, este elemento debe planificarse con el mismo cuidado que otras partes clave de un sitio, como el footer. Tanto si gestionas un ecommerce como un proyecto corporativo, dedicar tiempo aoptimizar la cabecera es parte de cualquier estrategia de diseño web responsive y de mejora de resultados.
Key Account Manager Engineer en Cyberclick. Experto en desarrollo de aplicaciones web e integraciones entre sistemas con más de 10 años de experiencia. Cuenta con una licenciatura en Matemáticas, Ciclo Formativo de Grado Superior en Desarrollo de Aplicaciones Informáticas y Ciclo Formativo de Grado Superior en Desarrollo de Aplicaciones Multiplataforma.
Key Account Manager Engineer at Cyberclick. Expert in web application development and system integrations with over 10 years of experience. He holds a degree in Mathematics, a Higher Degree in Computer Application Development, and a Higher Degree in Multiplatform Application Development.






Deja tu comentario y únete a la conversación