Las páginas modulares son la nueva tendencia en diseño web. Esta forma de organizar los contenidos puede aportar múltiples beneficios a tu web, así que vamos a ver en qué consiste y una herramienta para que puedas empezar a implementar un diseño web modular hoy mismo.
¿Qué es el diseño web modular?
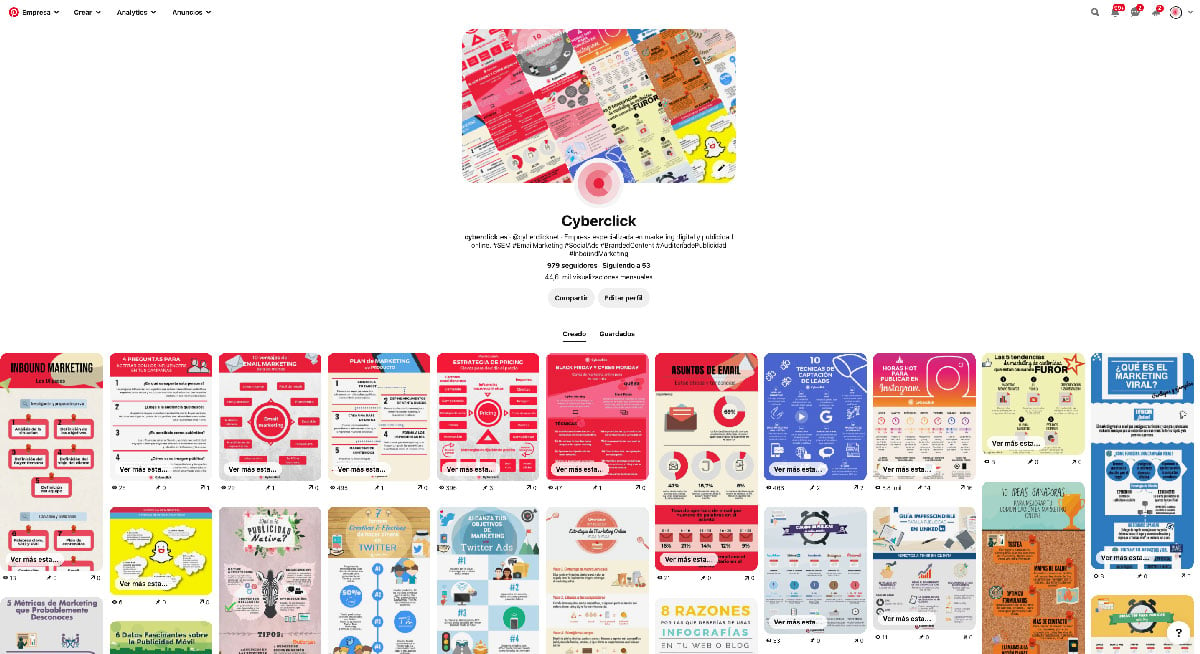
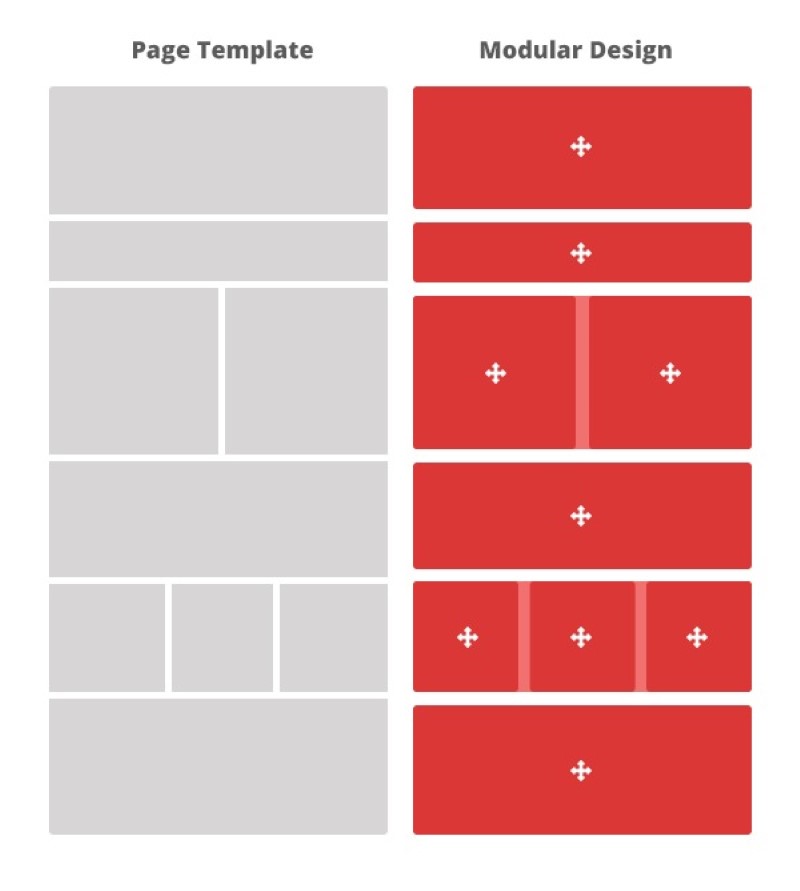
El diseño web modular es un sistema de planificación de páginas web en el que el espacio se divide en filas y columnas de medida fija, dando lugar a una serie de unidades o módulos. En lugar de pensar en la página como un elemento único, se concibe como un conjunto de módulos que actúan de manera independiente. Para visualizarlo, quizá el ejemplo más conocido en estos momentos sea la web de Pinterest.

Ventajas del diseño web modular
- Es fácil de adaptar a pantallas de todos los tamaños. Los módulos se pueden ajustar a las dimensiones de cada dispositivo, desde móviles hasta ordenadores de escritorio. En función de cada pantalla, los diferentes módulos pueden cambiar de ubicación, reducir su tamaño o incluso desaparecer.
- Permite reutilizar fácilmente diferentes elementos de diseño, como las imágenes de las páginas, lo que facilita el trabajo de diseño.
- Da lugar a sitios web más dinámicos, ya que los diseñadores pueden modificar fácilmente la posición o incluso el contenido de diferentes elementos. Eso hace que sea más sencillo modificar tu sitio web en función de las necesidades de cada momento.
- Es más fácil aislar y solucionar posibles problemas, ya que solo afectan a un módulo en concreto y no a toda la página web.
- Permite más libertad al usuario final para organizar la web a su gusto sin necesidad de tener conocimientos de programación. Por ejemplo, podemos cambiar fácilmente la estructura y la disposición de diferentes elementos en la página de inicio, como un contenido destacado, vídeos o columnas de texto.

Herramienta de diseño web modular: SiteW
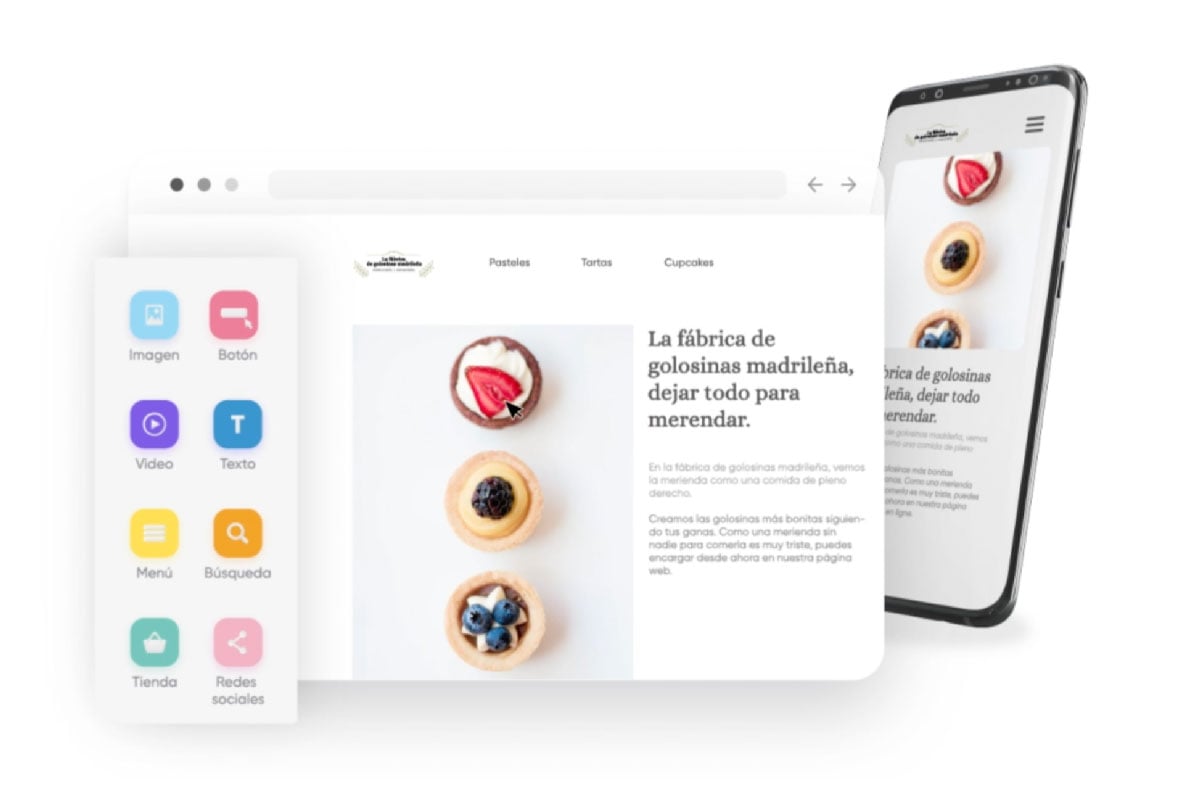
Para terminar, vamos a ver un ejemplo de solución de diseño web modular: SiteW.
Este software de creación de páginas web tiene múltiples opciones de precios, desde gratuito hasta 29,99 euros al mes. Todas ellas permiten crear y añadir diferentes módulos a tu sitio para personalizarlo a tu gusto.

Estos son algunos de los módulos disponibles en su versión gratuita:
- Módulo de texto.
- Módulo de imagen.
- Módulo de vídeo.
- Módulo de icono: para añadir una imagen de pequeño tamaño a tu sitio web con solo un clic.
- Módulo de botón: imprescindible para crear llamadas a la acción destacadas y visualmente atractivas en tu página.
- Módulo de galería: para crear un carrusel de imágenes destacadas en la página.
- Módulo de forma: para modificar fácilmente el diseño de tu página web añadiendo bandas, fondos, formas y contenedores.
- Módulo de descarga: para compartir fácilmente archivos descargables, por ejemplo, ebooks en PDF. Una solución muy interesante para crear landing pages con lead magnets.
- Módulo social: para compartir tu sitio web en las redes sociales.
- Módulo de mapa: para añadir mapas dinámicos a tu sitio web.

Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.






Deja tu comentario y únete a la conversación