By Sol Gonzalez, on 31 January 2022
Modular pages are a popular way of organizing content on a website.
This type of structure definitely has its advantages, so let's take a deeper dive into what exactly the concept is about. We will also review a tool that can help you implement a modular design in your advertising strategy.


What Is Modular Design?
Modular design is a type of web page planning in which space is divided into rows and columns of fixed sizes, creating a series of modules. Instead of thinking of the page as a single element, think of it as a set of modules that act independently. Below is a great illustration of modular design compared to standard page templates.

Source: Briteweb
5 Advantages of Modular Web Design
Easily adapts to screens of all sizes: The modules are responsive in nature, meaning they adapt to the dimensions of different devices. Depending on each screen, the different modules can reduce in size, change their location on a page, or even disappear.
Eliminates tedious design work: These modules allow you to reuse different design elements rather than needing to create new ones from scratch.
Results in more dynamic websites: Designers can easily modify the position or content of different modules. This makes it easier to adapt a website to fit your exact needs.
Easily identify and solve problems: Modular design is all about individual units, so whenever content needs to be updated, you don't need to worry about messing with the whole webpage.
More freedom to organize content: No programming knowledge is necessary for modular design. You can easily change the structure and layout of different elements on your web page.
Modular Web Design Tool: SiteW
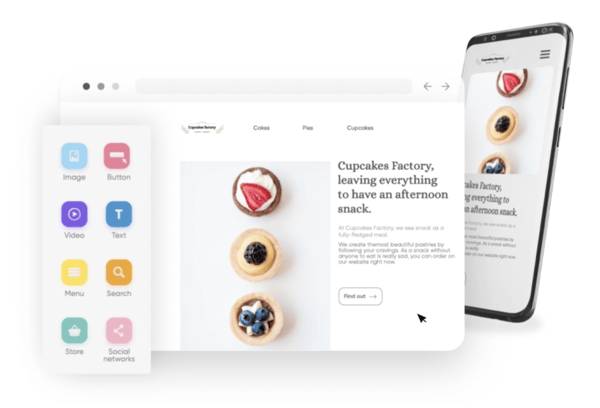
Let's take a look at an example of a modular design solution: SiteW.
In addition to a free version, this website creation software has monthly and yearly subscription offers. All of them allow you to create and add different modules to your site to customize it to your liking.

These are some of the modules available in its free version:
Text module
Image module
Video module
Icon module to add a small graphic to your website
Button module to create visually appealing and prominent calls to action on your page
Gallery module to create a carousel of featured images on the page
Shape module to easily modify the design of your web page by adding bands, backgrounds, shapes, and containers
Download module to easily share downloadable files like PDF ebooks. This is a very helpful solution to create landing pages with lead magnets.
Social module to share your website on social networks
Map module to add dynamic maps to your website


